Getting started
This is week #1 of FabAcademy 2024. We will start by installing some software that we are going to use during the different
activities and projects. We start with Visual Studio Code. You can choose any editor you want or prefer. I choose Visual studio
because you can use it in Windows, Linux, macOS and web. And a very important characteristics is that is compatible with GIT.
What is Visual Studio Code?
Visual Studio is a powerful developer tool that you can use to complete the entire development cycle in one place. It is a
comprehensive integrated development environment (IDE) that you can use to write, edit, debug, and build code, and then
deploy your app. Beyond code editing and debugging, Visual Studio includes compilers, code completion tools, source control,
extensions, and many more features to enhance every stage of the software development process.
It supports a variety of features and languages, for example, build, debug, and test .NET and C++ apps, edit ASP.NET pages
in the web designer view, develop cross-platform mobile and desktop apps with .NET, or build responsive Web UIs in C#.(Microsoft)
Features:
- Workload-based installer - install only what you need
- Powerful coding tools and features - everything you need to build your apps in one place
- Multiple language support - code in C++, C#, JavaScript, TypeScript, Python, and more
- Cross-platform development - build apps for any platform
- Version control integration - collaborate on code with team mates
- AI-assisted development - write code more efficiently with AI assistancee
Data from: Microsoft
Let's start with our first task:
1. Visual Studio Code:
Here are the steps to install Visual Studio Code:
- Go to google and type: Visual Studio Code
- Click the first link, you can use the next link: Visual Studio
- Go to google and type: Visual Studio Code
4.Then click the button download for windows (or your operating system).
5.The setup packet is the one shown in the image below.
2. Git:
What is Git?
Git is a version control system in the world today is Git. Git is a mature, actively maintained open source project originally
developed in 2005 by Linus Torvalds, the famous creator of the Linux operating system kernel.
Features:
- Git is used to tracking changes in the source code
- Free and open source
- Supports non-linear development
- Creates backups
- Scalable
- Supports collaboration
- Branching is easier
- Distributed development
Data from: Git
Lets download Git:
1. Go to google and type: GIT
2. Click the first link as shown in the left image from below: git-scm
3. Then click the button download for windows. (see the right image)
Software installation
Now that we have our tools, we can install them and configure them and work properly. Remember that you can
choose the tools you wish, for coding, but Git you have to use it.
1. Installing Visual Studio Code
Steps to download Visual Studio Code:
- Double click the installation package
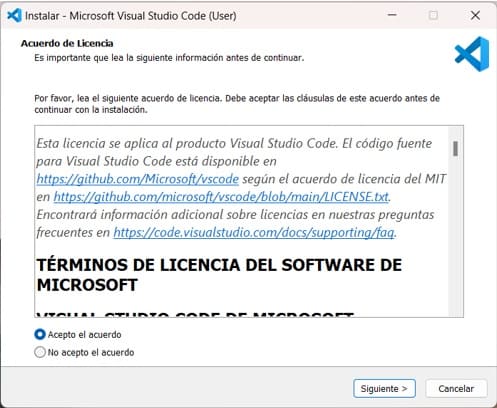
- Accept the terms and click next.
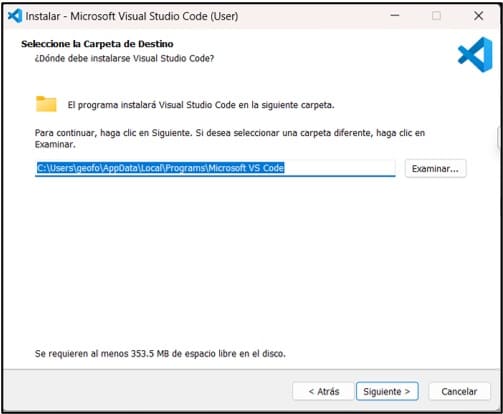
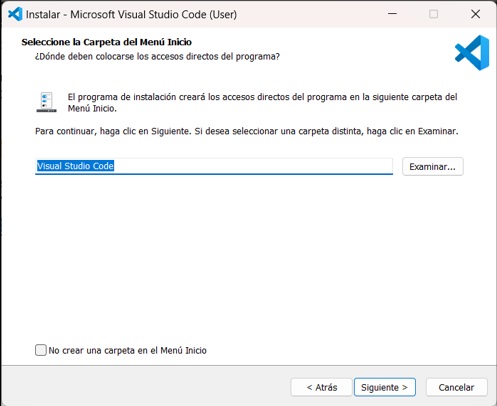
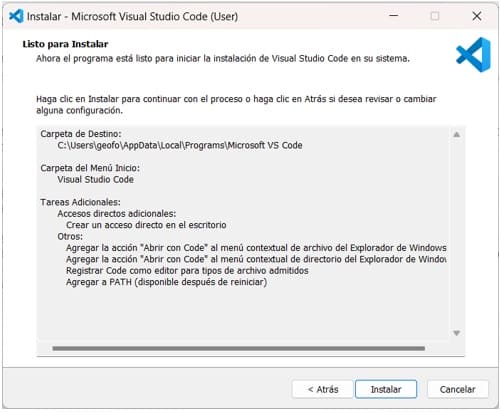
- Choose the folder where you want to setup and the direct access. (It’s already given, don’t change it)
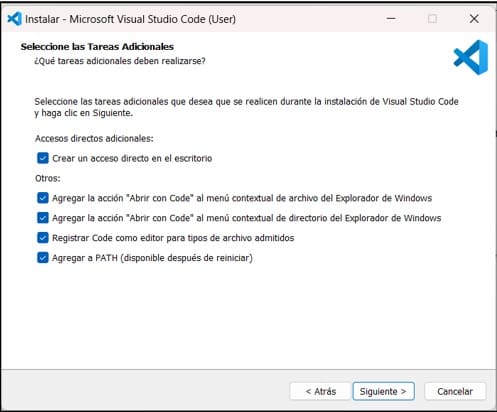
- Select the direct access you wish to add.
- And finally click on the install button. You will see the next screen shot:
- And there we have it!
Git-scm
Now we proceed with GIT. Here are the steps:
- Double click the GIT installation package download before.
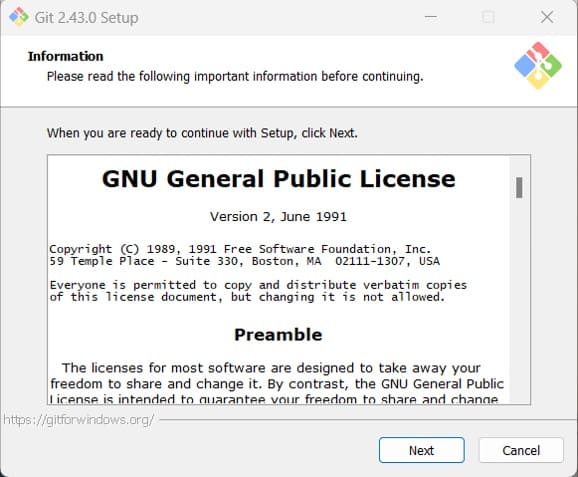
- Click next to start installation:
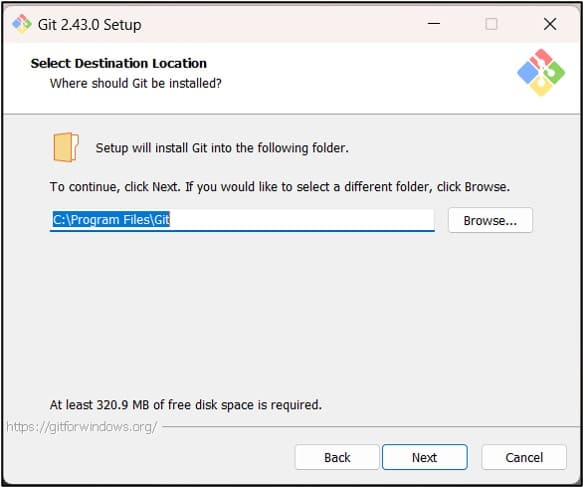
- Select the installation folder (don’t change it) and click next.
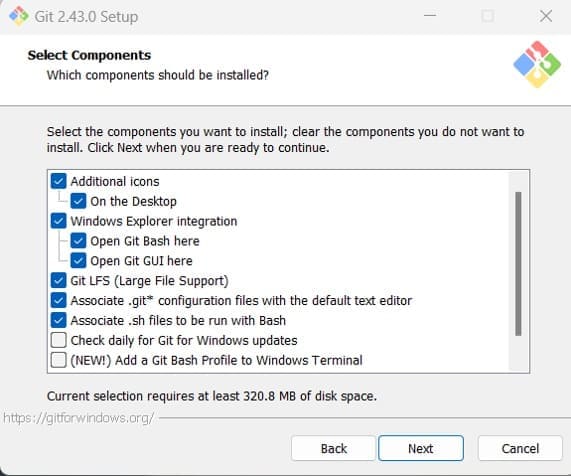
- Choose the component you´ll need and click next.
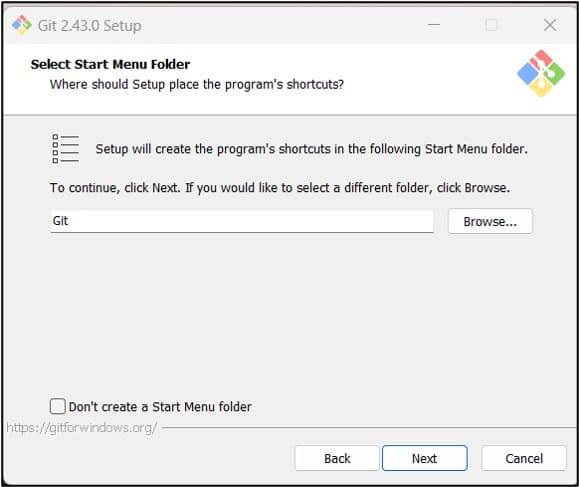
- Select where the shortcuts should be place (Don´t change it) and click next.
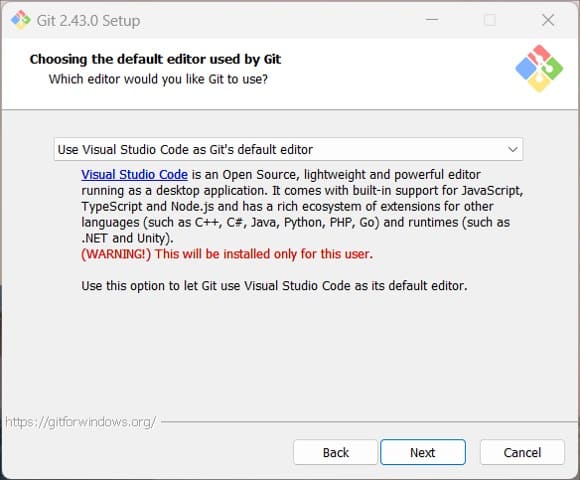
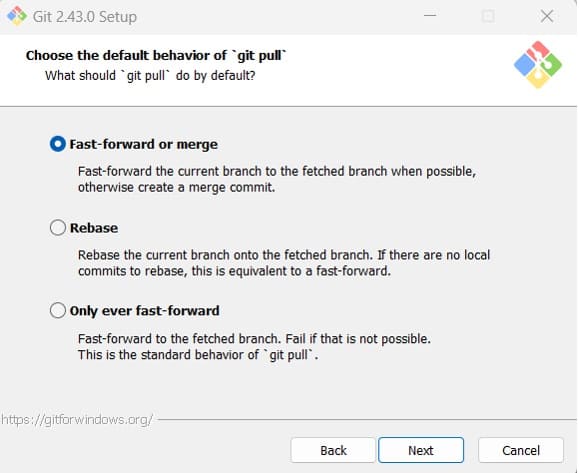
- Careful in this step. Normally we don´t put much attention while installing
something. In this part you must choose the editor you´re going to use. In my case,
remember, Visual Studio Code and click next.
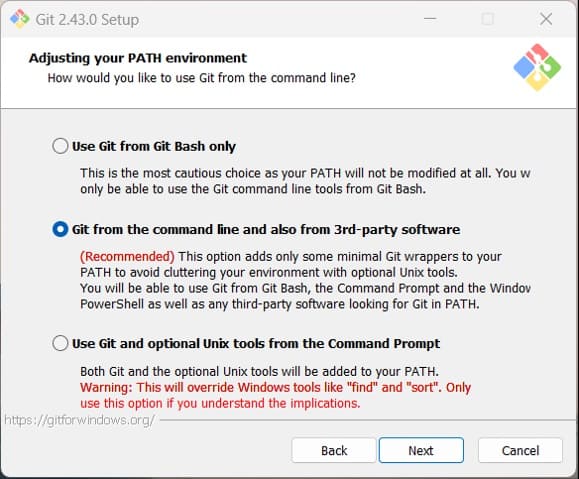
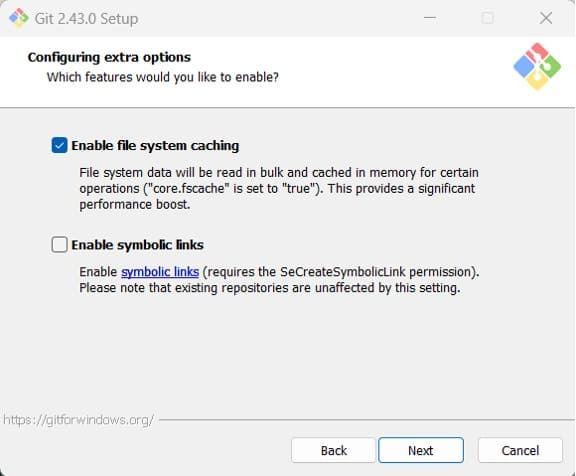
- Choose Git from command line and also from 3rd-party software and click next
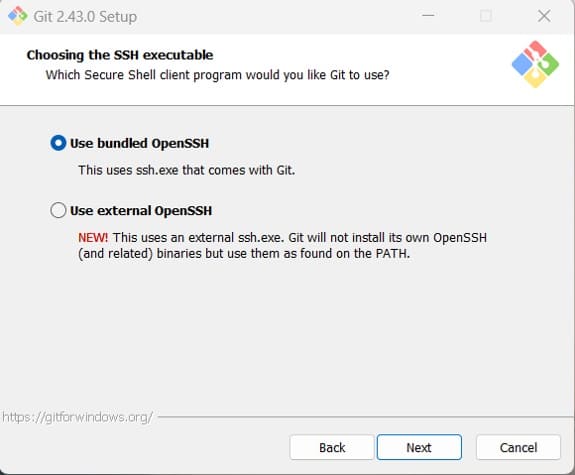
- Choose Use bundled OpenSSH.
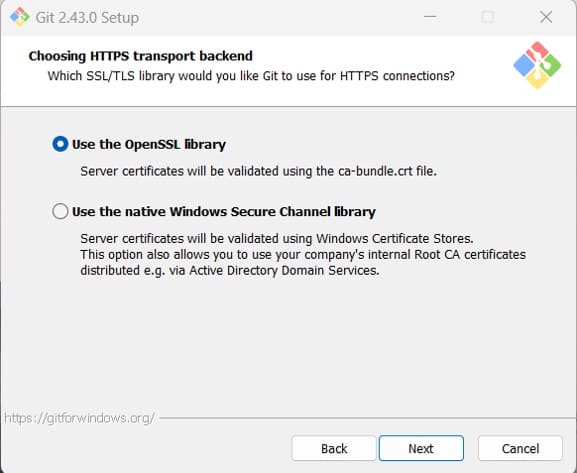
- Choose Use the OpenSSL library.
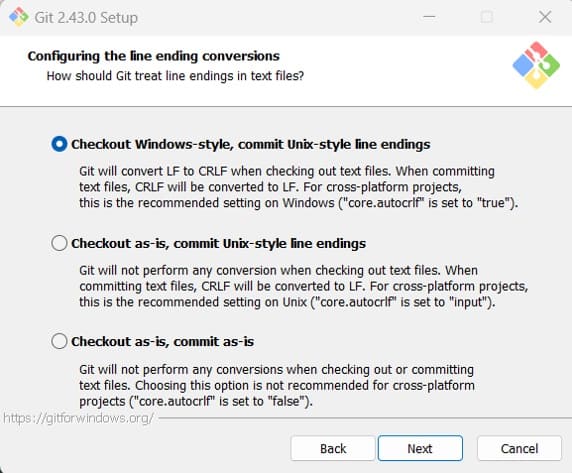
- Choose Git from command line and also from 3rd-party software and click next
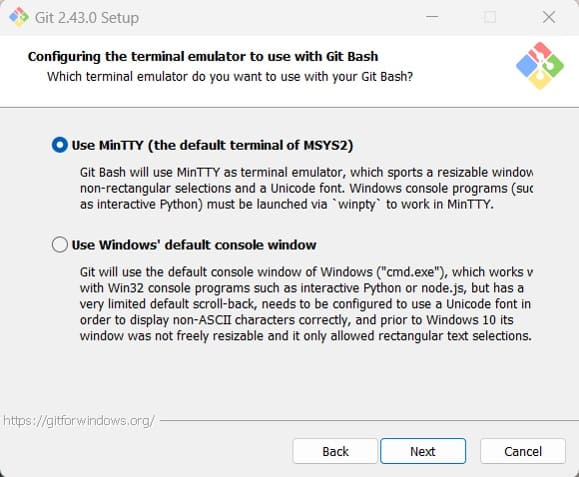
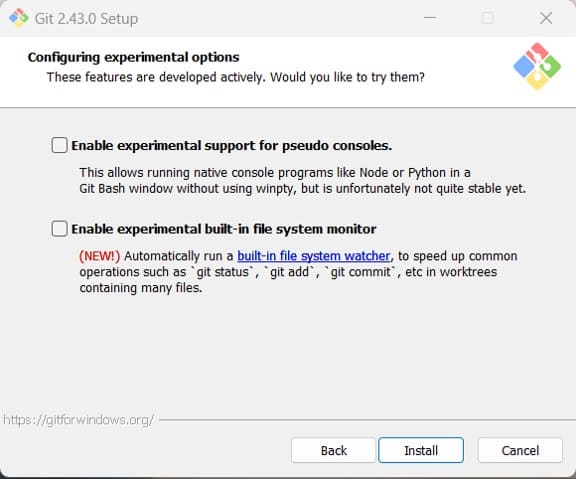
- Click on the next bottom for next steps untill you get to the screen with the install bottom.
- Finally click on the install button and wait for it to finish.
- Wait for it to end.
- You have successfully installed Git.
3. Connecting GIT and Visual Studio Code
This is a very important step, before we start using GIT and Visual Studio Code, we got to connect them.
But, why? We are going to use Visual Studio Code to make changes in our web page. So, before making
any changes, I´m going to see them locally. Follow the next steps:
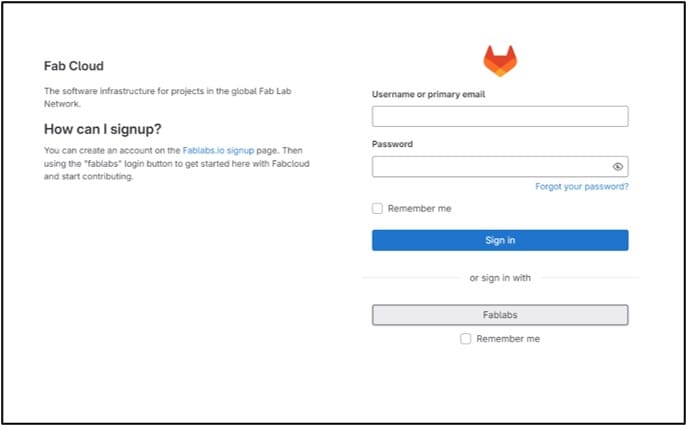
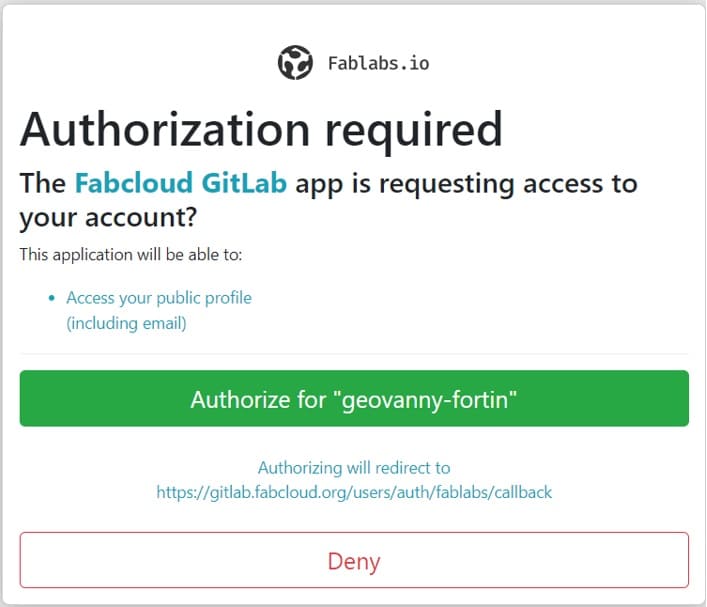
- Visit: gitlab
- Sign in, choose fablabs button that appears at the end of the page
- Give Authorization.
- Open Git and type:
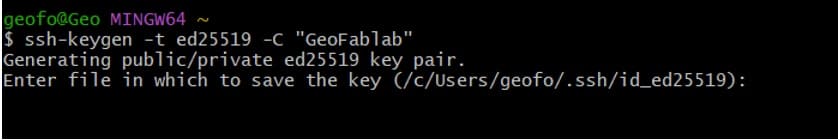
ssh-keygen -t ed25519 -C “GeoFablab”.
Verify the sintax, the only thing youre going to chang is the tex inside the " ".
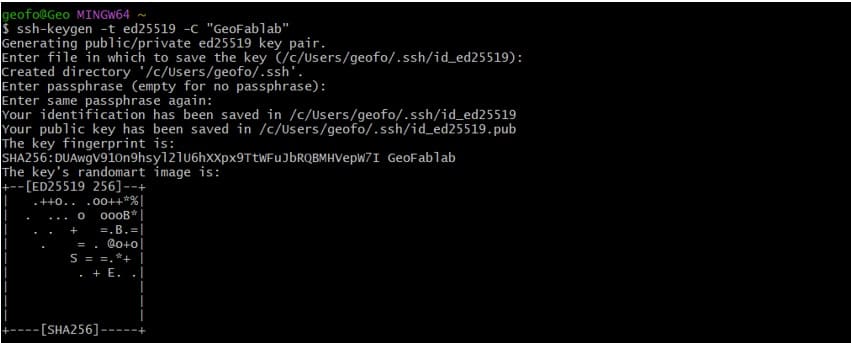
- It generates the key.
- Next, double enter and this generates de key and copies it.
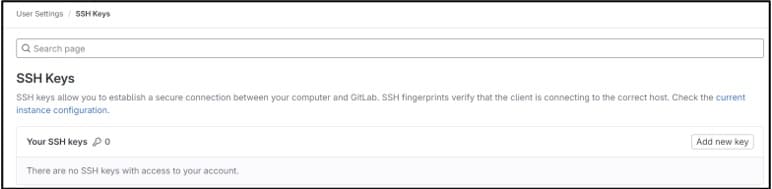
- Now, go Back to gitlab and clic on SSH Keys.
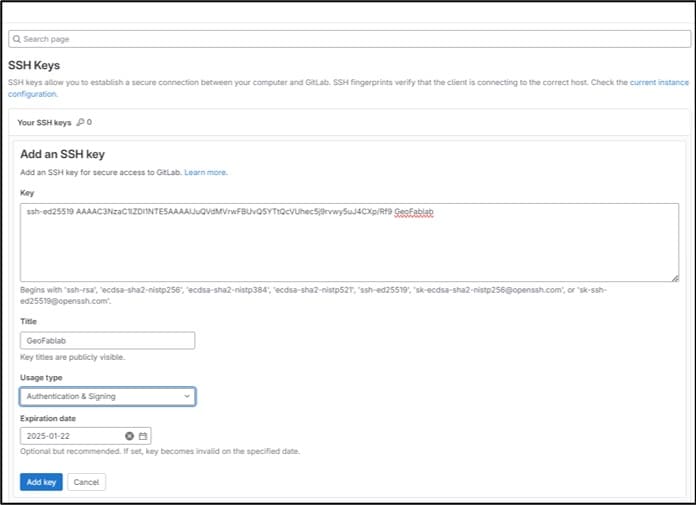
- Click on Add new keys bottom
- Paste the key you copy in step 7 and define title, Usage type, Expiration date and clic Add key.
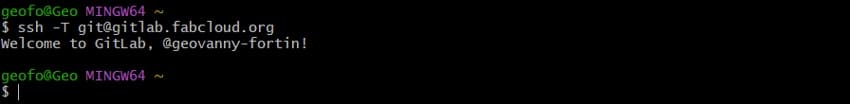
- Let’s go back to git and verify ,using ssh -T git@gitlab.fabcloud.org
Important: why I did all this?
So we can make changes from Visual Studio Code and then upload it to gitlab. We are almost finish, just a few more steps.
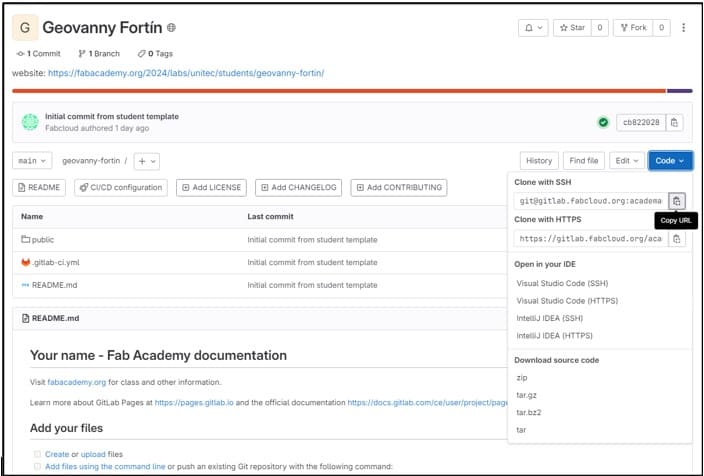
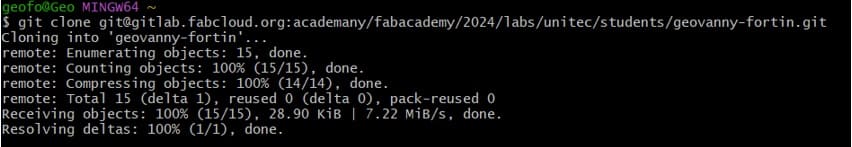
- We clone Git
- Copy code from gitlab (right upper side of the page)
- Use git clone command + code
P.I.C.N.I.C error section:
This part is to share some errors I made and the solutions. Look at the images below
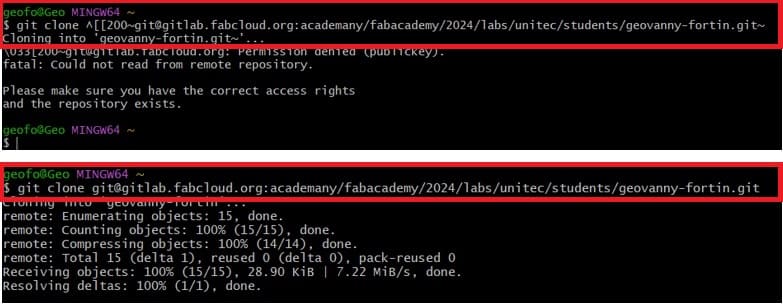
1. First error:
- Sintax error on key
- I had to erase the ^[[200~ at the beginning of the Sintax
- and the ~ at the end of the Sintax
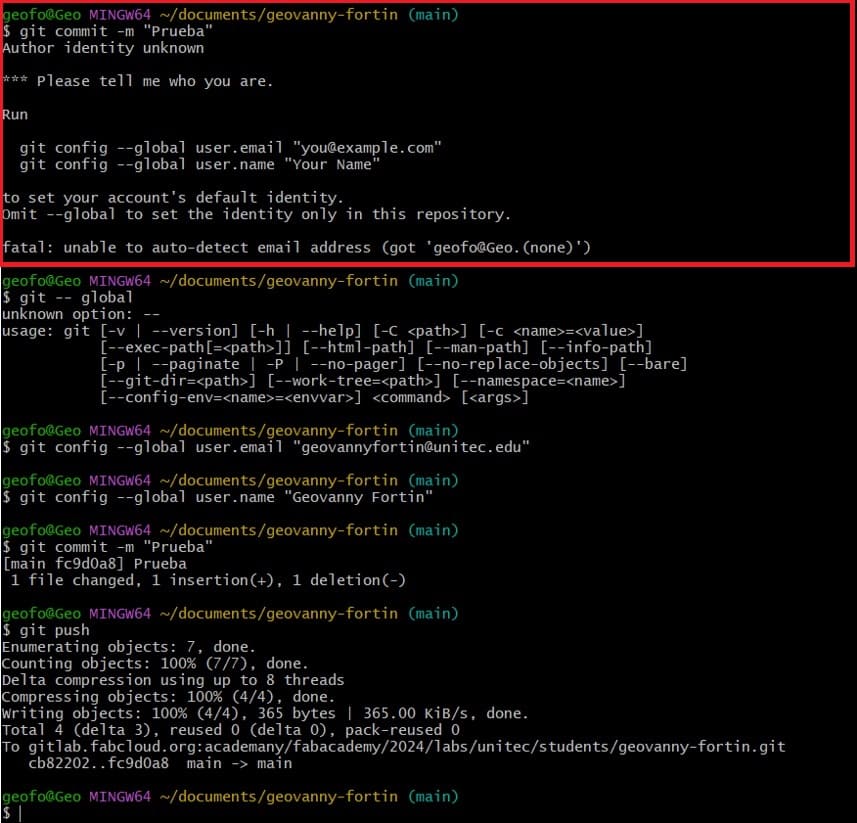
2. Second error:
Let me tell that I was struggling with this next part because I was omitting important info. I
try to upload my files. I use: git commit -m “prueba” just to check if everything was Ok. But as
you see, and error come up: Author identity unknown.
So, I used the next commands to fix it:
- git config --global user.email geovannyfortin@unitec.edu.
- git config --global user.name "Geovanny Fortin".
And “¡Uala!” Finally, I -- commit (no error) and Push.
FYI: Later I saw the Git Basics Episode 3 video and there was the explanation.
Conclusions:
What did I learn in this week?
- It´s very important to document everything. Something that help me this first week and a way to control
the information is to use Microsoft Word because it gave a good idea of my information.
- We got to be careful when you want to clone Git and Visual Studio. You got to make sure that you are in
rigth folder
- Dont commit until the last minute, try to do it, maybe several times a week.
- It's useful to take notes.
- Document your "errors", it's very helpful.
- The steps to commit are:
- git status
- git add .
- git commit -m "the message you want"
- git push
- Something you got to watch out is the name of your CSS, Visual Studio Code doesn't have a problem with lower and upper
case but when you commit, GIT doesn´t recognize it. So the way you write it, is important, as simple as a lower or upper case.